Top 10 Must-Have Visual Studio Code Extensions for Productive Development
Table of contents
Introduction
Visual Studio Code (VSCode) has quickly become the go-to code editor for developers worldwide, thanks to its versatility, ease of use, and thriving extension ecosystem. These extensions add powerful features and enhance the overall development experience, making VSCode even more efficient and productive. In this article, we'll explore the ten best VSCode extensions that every developer should consider adding to their toolkit.
ESLint

ESLint is an essential extension for JavaScript and TypeScript developers. It helps maintain a consistent code style and detects potential errors and code smells in your codebase. By integrating ESLint into your VSCode, you can catch issues as you write code, ensuring your codebase adheres to best practices and stays clean and maintainable.
2.GitLens
GitLens takes your version control to the next level by providing an abundance of Git-related features directly in the editor. It offers a visual history of file changes, blame annotations, and inline code authorship details. With GitLens, you can efficiently navigate through your repository and understand code changes with ease, making collaboration and debugging a breeze.
3.Bracket Pair Colorizer

As developers, we often deal with nested code structures, and keeping track of matching brackets can be cumbersome. Bracket Pair Colorizer automatically highlights matching brackets with different colors, making it easy to identify the beginning and end of code blocks, reducing syntax-related errors.
4.Live Server

For web developers, Live Server is a game-changer. It simplifies the development process by providing a live reload feature that automatically refreshes the browser whenever you save changes to your HTML, CSS, or JavaScript files. This extension saves time and boosts productivity during web development, as you can instantly see the changes you make without manual refreshes.
5.Prettier
Maintaining a consistent code formatting style across a team can be a challenge. Prettier is an opinionated code formatter that ensures your code adheres to a defined set of rules. With a single keystroke, Prettier automatically formats your code, saving you from tedious manual formatting and helping your team maintain a uniform code style.
6.IntelliSense for CSS, HTML, and JavaScript
IntelliSense is a collection of extensions that provide intelligent code completion suggestions for CSS, HTML, and JavaScript. These extensions analyze your code and offer context-aware completions, saving you time and reducing the likelihood of making syntax errors. IntelliSense helps you write code more efficiently, increasing your overall development speed.
7.Remote Development

The Remote Development extension suite allows you to work on projects located on remote machines, containers, or Windows Subsystem for Linux (WSL). This extension is incredibly useful for those dealing with different development environments, ensuring a seamless experience as if you were coding directly on your local machine.
8.Code Spell Checker
Code Spell Checker is a valuable extension for maintaining clean and professional code. It checks your code and comments for spelling errors and suggests corrections. This extension not only helps improve the quality of your codebase but also enhances your overall communication and documentation.
9.REST Client
When working with APIs, the REST Client extension becomes indispensable. It allows you to send HTTP requests directly from VSCode and view the responses within the editor. This extension streamlines the testing and debugging of API endpoints, making it easier to interact with RESTful services during development.
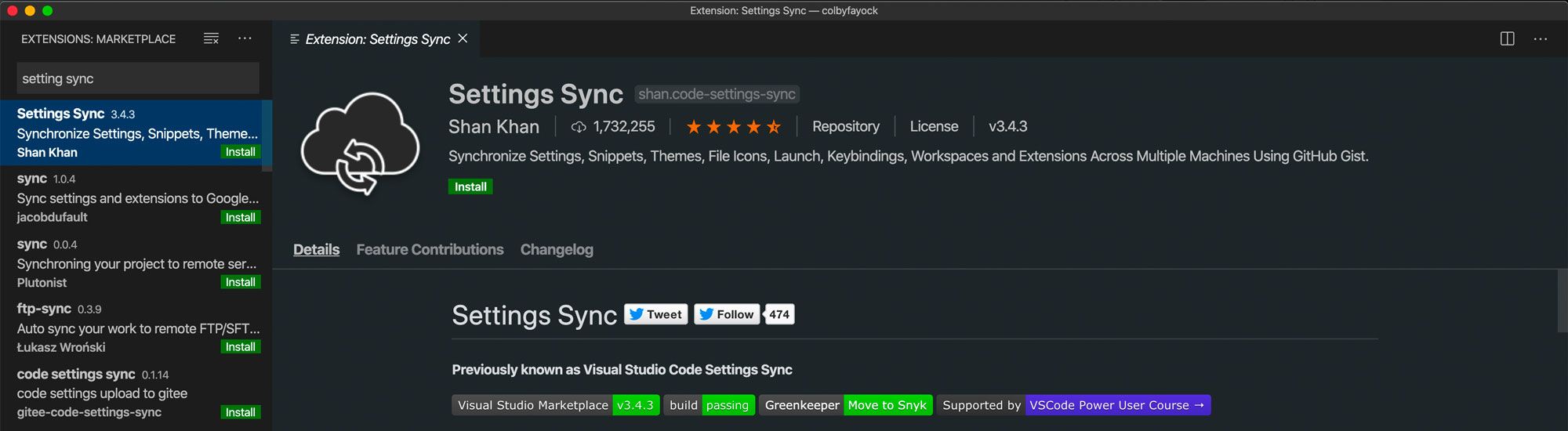
10.Settings Sync

Settings Sync simplifies the process of synchronizing your VSCode settings, extensions, and keybindings across multiple devices. By integrating this extension, you can easily keep your development environment consistent, regardless of which machine you are working on, making your development setup truly portable.
Conclusion
Visual Studio Code has earned its reputation as a top-notch code editor, and its extensibility is a significant reason for its success. By leveraging these ten best VSCode extensions, developers can enhance their productivity, improve code quality, and streamline their development workflows. Whether you are a seasoned developer or just starting, incorporating these extensions into your VSCode setup will undoubtedly level up your coding experience. Happy coding!